 (クリックで拡大)
(クリックで拡大)
ここは、初めてホームページを作る人向けのページです。 ホームページって難しいんじゃないの? なんて思っていませんか? もちろん難しい所もあります。でも、思っているより簡単ですよ。 全盛期から数年でブログも廃れ、栄華を極めたmixiもTwitterを模倣しているようになってしまいました。 栄枯盛衰は世の習いです。与えられたコンテンツを楽しむよりもクリエイティブなホームページがまた流行るかもしれませんよ!
ブログとかあるけど、俺はタグ手打ちで凝ったことがしたい、 ホームページ作成ソフトでサイト作っていたけんど、俺はタグ手打ちで凝ったことがしたい、 そんなひとのために、1日1桁ヒットしかしない私があえて、ホーム・ページの作り方をお教えします。
ホーム・ページはHTMLという言葉で書きます。 HTMLはタグで構成されています。 タグは開始タグと終了タグに分けることが出来ます。 タグには属性を与えることができます。開始タグと終了タグで囲まれたものを要素といいます。
いろんなホーム・ページのソースを見てください。 <と>で囲まれたものがタグです。<basefont>とか、<center>など。 開始タグは<title>、終了タグは頭に/をつけて</title>のようにします。
まとめるとこうなります。
| < | font | color="red" | > | 赤文字 | < | /font | > |
| 開始タグ | 属性="値" | 要素 | 終了タグ |
論理タグとは、要素に意味を持たせるものです。
強調(em)とかここは削除箇所(del)とか文に意味を与えます。
でもブラウザによって表現が異なるようです。
物理タグ(装飾タグ)は文に直接装飾を施すものです。意味は与えません。 文字を太くしたり(b)小さくしたり(font)することができます。
重要です。よく覚えてください。 ブロック要素とは1つのまとまった文、インライン要素は文の一部です。 ブロック要素はブロック要素、インライン要素を含むことができますが インライン要素はインライン要素しか含むことができません。
簡便な見分け方は改行の入るタグと入らないタグで見分けます。 段落を意味する<p>はブロック要素となり文字を太くする<b>はインライン要素となります。 詳しくはタグの解説本などを参照してください。
HTMLも時代の流れがあり、何回も改訂されています。現在主流なのはHTML4というバージョンです。
いい加減にしてほしいのですが、2012年にHTML5として新しいHTMLが正式に発表されるらしいです。
いよいよホーム・ページを作ります。 ワードパッドとかのエディタを開いて以下のソースを打ちます。 必要なタグは<title>だけです。後は省略可能です。
<title>タイトル</title> 俺のホームページ。文句ある?
これで、完成です。 拡張子をhtmlまたはhtmにして保存します。 でもこれでは寂しいですよね。一般には html,head,bodyのタグ3兄弟と!DOCTYPEタグを付けます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>タイトル</title> </head> <body> 本文 </body> </html>
このようにすることで、HTMLですよー。しかもW3Cの書式に沿って書いていますよ。ということになります。 でも制約があるので、窮屈です。だから!DOCTYPEは書かないほうが身のためです。
SEOという言葉を知っていますか? Search Engine Optimizationの頭文字をとったもので、検索エンジン最適化と訳されています。 YahooとかGoogleの検索順位を上げようという行為です。
SEOにはいくつかの方法があります。まず、リンク数を稼ぐことです。 それから、<h1>などで文を強調することです。キラーワードになりそうな単語は強調しておきます。 これは大事なことですが、できるだけ簡単な構造にすることです。検索ロボットはアホなので、簡単に書いておかなければ理解できないこともあります。
marquee、blinkを使います。ブラウザによっては対応していないこともありますので、
のように1つずつではなくあわせて使うことをお勧めします。
marqueeは文字が流れるので、画面が広いと読みにくくなります。 そこで幅を指定できるブロック要素で囲んであげます。 tableを使った例です。
このようにすると多少読みやすくなります。また、大量の文字を入れてもレイアウトを破壊しないため、 この小さな枠にキラーワードを書きなぐることも可能です。SEO効果も期待できます。 でも、スパム認定されるかもしれません。
音楽、BGMのことです。これはmarquee+blink以上に嫌われます。 でも、メルヘンサイト管理人なら音楽で訪問者を癒す心遣いも必要です。
簡単な方法は<bgsound src=ファイルのURL>です。src属性に音楽ファイルのアドレスを与えます。 でもこれは昔の方法です。ソースを見るような訪問者にバカにされてしまいます。
今は<object>タグを使います。すこし難しいですが、サイト初心者から脱出するにはこれくらいのタグくらい 使いこなせなければいけません。
<object data=ファイルのURL type=MIME height=プラグイン高さ width=プラグイン幅> <param name="src" value=ファイルのURL> <param name="autostart" value="false"> <param name="loop" value="false">
dataにはメディアファイルを、typeにはそのファイルのMIMEを、heightとwidthは大きさを与えます。
2行目のvalue属性も同じファイルを入れます。
3行目のname="autostart"は自動再生するかです。valur="true"で自動再生します。
4行目はループ再生するかです。
objectの実例です。
普通、サイトにメールアドレスが書かれています。でも普通に <a href=mailto:メールアドレス>などと書くと、 アドレス収集ロボットなるものが来て、あなたのアドレスが業者間で売られ続けることになります。 アドレスを画像にしたり、debu0510@yahoo.co.jp(@は半角にしてください)といった方法もありますが、ユーザーから見れば使いにくいです。 Javascript外部ファイルだと、非対応ブラウザでは読むことが出来ません。
そこでアドレスを実体参照にしてしまうというスーパーテクニックがあります。 これはAをAという形にするものです。実体参照を使っても、 普通の表示と変わらないため使い勝手はかわりません。お勧めです。
リンク集は<a href=....の集まりです。 手打ちの人間にとって最も労力のいる作業です。 人間は単純な繰り返し作業を最も苦手とする生き物です。 だからこそ、単純計算しかできないコンピュータを開発したのです。
ということで、まず、エクセルを起動します。
1行目のA列に<a href="、C列に">、Eに</a>と入力します。
 (クリックで拡大)
(クリックで拡大)
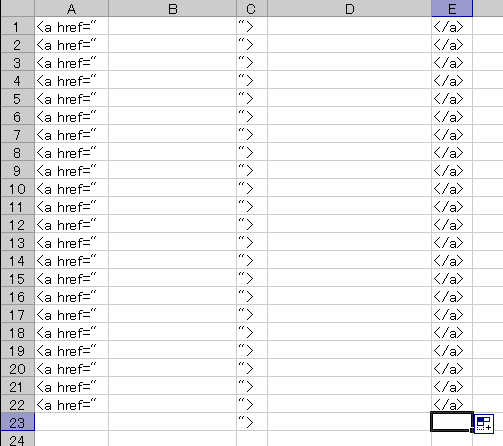
次に、A列を選択して、枠の右下の■を下にドラッグしてコピーしまくります。
おなじようにC,E列もコピーしまくります。
 (クリックで拡大)
(クリックで拡大)
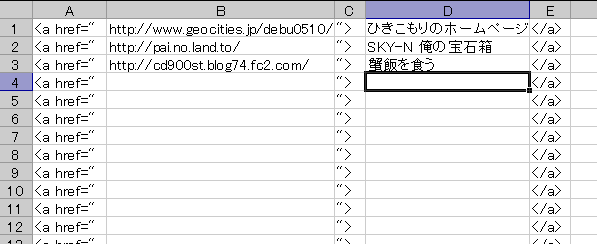
あとは、B、D列にURL、サイトの名前を入れるだけです。
 (クリックで拡大)
(クリックで拡大)
終わったら、書いた所までのセルを選択し、いったん空のエディタにコピーします。今回の例だとA1からE3。
すると、セルとセルの間にタブが挿入されているのが分かります。
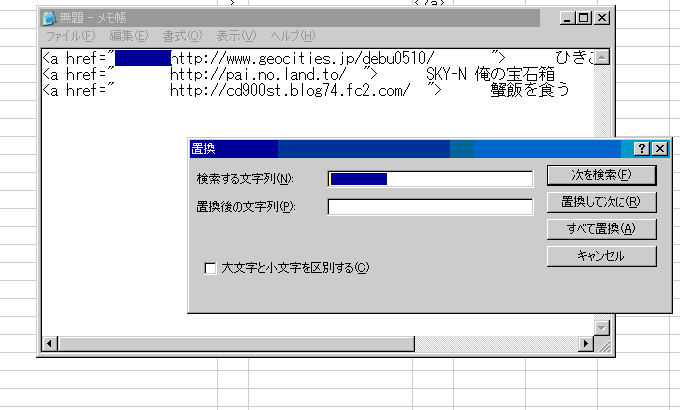
これを置換で外します。
置換ウインドウの置換前のテキストのボックスにタブは直接入力できませんから、タブをコピー&ペーストし
置換後のテキストは空にしておきます。
 (クリックで拡大)
(クリックで拡大)
置換がすんだら、きれいなリンクが出来上がっているはずです。これをコピペすれば、完成です。
通常、リンクはaタグを使いますが、他にもあります。イベントハンドラを使う方法です。 イベントハンドラはJavaScriptを使うもので、要素がクリックされたときとかに発動します。 例えば
<span onclick="alert('ぐへへへへ')">[クリックでぐへへへへ]</span>
とすれば、 [クリックでぐへへへへ]の文字をクリックするとアラートを出すようになります。
実例→→→[クリックでぐへへへへ]
これを使って、リンクを作ることができます。
<span onclick="location.href='http://www.geocities.jp/debu0510/'">ホームページ</span>
実例→→→ホームページ
これではリンクがあるのか分からないため、スタイルを適用させるとよいでしょう。
<span onclick="location.href='http://www.geocities.jp/debu0510/'" onmouseover="this.style.cursor='hand';this.style.color='red'" onmouseout="this.style.color='black'" >ホームページ</span>
実例→→→ ホームページ
フォームを使いという手もあります。
<form action="javascript:location.href='http://www.geocities.jp/debu0510/'"> <button type="submit">ホームページ</button> </form>
実例→→→
Webサイトでもお客には一見さんと定連さんに分けますよ。 一見さんは、初めてのお客ですが、検索サイトとか、リンクをたどってきたお客のこと。 定連さんは、何回もお越しになるお客のこと。
さて、お客を逃がさないようにするには、一見さん対策が必要です。ファンを増やすことが重要です。 第一印象がよくないと、次に来てくれません。
そのためには、お客をしっかりとつかむことが重要になります。 そして自分のサイトをしっかりアピールするのです。 通称AIDMA(アイドマ)の法則です。 Mを抜いたAIDA(アイーダ)の法則も同じようなものです。 その心は...
A = Attention(注意をひく)
I = Interest(興味をもたせ)
D = Desire(欲求をおこし)
M = Memory(記憶にのこり)
A = Action(行動にうつる)
そのための方法には次のようなものがあります。
戻れないページとは、ブラウザの「戻る」ボタンを押しても戻れないページのことです。 こうすることでお客の心に残るサイトになります。
<body onunload="location.href='http://xxx.xxx/'"> (http://xxx.xxx/には自分のサイトのURLを入れる)
これだけです。onunloadは他の所へ移動するときに呼ばれます。 そこで、location.href='http://xxx.xxx/'で自分のサイトを与えることにより、 お客をつかむことが出来るのです!
アクセス解析といっても様々なものがあります。 Yahoo!ジオシティーズでは強制的に解析が埋め込まれてしまいます。 低機能なだけなら許せるのですが、</html>の後に付けるというとんでもないものです。
ここではGoogle Analyticsについて説明します。 ムダに機能が多く、私のような弱小サイト管理人にはあまり意味が無いとの声もあります。 しかしバナーが出ませんので、ジオシティーズの住人としてはこれくらいしか選択肢が無いというのが実情だったりします。
Google Analyticsの実際の解析はさほど難しくありませんが、解析のコードの貼り付けやフィルタ操作なるものが難しいと思います。 これらについて解説します。いくつか種類がありますが、混在はダメです。解析したいページすべてに貼ります。
新しい、googleおすすめの非同期コード。<head>~</head>間に貼ります。
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-?????-?']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
少し昔のトラッキングコード(ga.js バージョン)。<body>の直後に貼ります。 このコードにpageTracker._initData();があるものはさらに古いです。 pageTracker._initData();はGoogleから抹殺されました。
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ?
"https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" +
gaJsHost + "google-analytics.com/ga.js'
type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-?????-?");
pageTracker._trackPageview();
</script>
化石。最初期のコード。</body>の直前に貼ります。(昔は</head>の直前だったそうです。)
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"> </script> <script type="text/javascript"> _uacct = "UA-?????-?"; urchinTracker(); </script>
Google Analyticsでは、YahooとかGoogleなどの検索サイトからのキーワードを見ることが出来ます。 しかし、標準で登録されているサイトは解析のコード( http://www.google-analytics.com/urchin.js) の_uOsr配列に書いてあるものだけです。 これではgooやinfoseekなどのキーワードを取得できません。
そこで、自分で検索エンジンを追加することができます。 ヘルプでは添字は20からとなっていますが、実際のところすでに23まで定義されているので 私は以下のように24から定義してみました。
_uOsr[24]="goo"; _uOkw[24]="MT"; _uOsr[25]="excite"; _uOkw[25]="search"; _uOsr[26]="nifty"; _uOkw[26]="Text"; _uOsr[27]="infoseek"; _uOkw[27]="qt";
このようなコードを<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>の後、 urchinTracker();の前に書いておけば、新しい検索エンジンにも対応できます。
フィルタは大きく分けて2つあります。 1つは [Analytics 設定]→ [フィルタ マネージャ]→ [フィルタを追加]で設定するもので、 こちらは、後生まで効果が現れます。
もう1つは、解析の結果の一時的に隠したりするもので、データそのものを改変することはありません。 こちらは各解析の画面の上のほうにあります。
重要なのは前者です。こちらは実データをいじるため、正しく設定しないと、結果も変になってしまいます。
[Analytics 設定]→ [フィルタ マネージャ]→ [フィルタを追加]と進み、
フィルタ名には適当な名前を入れ、
フィルタの種類を「IPアドレスからのアクセスをすべて除外」にし、
IPアドレスを入れます。(正規表現なので128.196.0.1なら192\.168\.1\.1と書きます。)
適用プロファイルを[追加]し[完了]。
ですが、固定IP出ない場合、悲惨です。 そこで、自分の市とか、ブラウザを弾くという手も考えられます。 とくにブラウザのエージェントをユニークなものにすれば、固定IPと同じ効果が得られます。
さらにJavaScriptを無効にすれば解析されないという特性を生かし、 クッキーを使うのもいいかもしれません。
2ちゃんねるには有益な情報は1割、それ以外はガセだといわれています。 しかし、6hotスレなどは厨さま=電波の到来により、荒れてしまい有益な情報など無くなってしまいました。 このような「電波」とか「厨さま」とよばれる連中を弾くにはどうすればいいのでしょう。
.htaccessやcgiが使えれば、それを使うのが賢いです。でも使えない所とか、使う技量が無い人もいます。 そういう時はJavaScriptで弾きましょう。 リファラー(リンク元のページ)はdocument.referrerで分かります。 これを正規表現で調べるのが素敵な書き方だと思います。 次のコードを見てください。
<script type="text/javascript"> <!-- var ref= document.referrer; //リファラーが無いときはトップへ if (ref == "") location.href = "http://www.geocities.jp/debu0510/"; //リファラーが2chかもしれないときは西野カナオフィシャルサイトへ if (ref.match(/2ch|ime\./)) location.href = "http://www.nishinokana.com/"; //--> </script> <noscript> <meta http-equiv="Refresh" content="0;URL=http://www.nishinokana.com/"> </noscript>
これは、リファラーを見て、2chからのアクセスであればhttp://www.nishinokana.com/に飛ばす、というものです。 さらにttp://~~~といったときに、直接入力してくる輩もいますので、それらはトップページに飛ばします。 ただ、お気に入りからの客様も飛ばされるので、注意が必要です。 中にはJavaScriptを無効にしているかもれません。だからnoscriptタグで飛ばします。
少しインパクトはなくなりますが、これだけでも効果は出ると思います。
<script type="text/javascript"> <!-- //リファラーが2chかもしれないときは押し戻す if (document.referrer.match(/2ch|ime\./)) location.href = document.referrer; //--> </script>
同じようにmixiからのアクセスを蹴るにはこのようにします。
<script type="text/javascript"> <!-- //リファラーがmixiかもしれないときは押し戻す if (document.referrer.match(/mixi/)) location.href = document.referrer; //--> </script>
完全版です。
<script type="text/javascript">
<!--
//アクセス制御のレベル。
//level=0からlevel=3まで選べます。
//0:素通り、1:2ch関連、2:1に加えSNS関連、3:2に加えVIPまとめブログ
var level = 1;
//飛ばしたいURLを入れます。
var url = "http://www.nishinokana.com/";
//結果を保存するかどうか決めます。
//結果を保存すると次回以降のアクセス時にリファラーが見つからなくても弾くことがでます。
//true:保存する false:いいえ
var blacklist = false;
//ここで関連するhostを設定します。
var reghost2ch = "2ch\.|ime.\(nu|st)|pinktower|unkar|mirrorhenkan";
var reghostSNS = "mixi\.|gree\.|twitter\.|pixiv\.";
var reghostVIP = "insidears|news23vip|hamusoku|alfalfalfa";
//-----------------------------------------------------------
//ここから下は変更しないでください
var ref = document.referrer;
ohajiki();
//リファラチェック
function checkref()
{
switch (level) {
case 3:
for (i=0;i<ref.length;i++) {
if (ref[i].match(reghostVIP)) return true;
}
case 2:
for (i=0;i<ref.length;i++) {
if (ref[i].match(reghostSNS)) return true;
}
case 1:
for (i=0;i<ref.length;i++) {
if (ref[i].match(reghost2ch)) return true;
}
}
return false;
}
//クッキー関連
function setblacklist()
{
document.cookie = "blacklist=1; expires=Tue, 31-Dec-2030 23:59:59; "
}
function checkblacklist()
{
if (document.cookie.match(/blacklist=1/)) return true;
return false;
}
//飛ばす
function hit()
{
if (blacklist) setblacklist();
location.href = url;
}
//リファラが見つかれば設定したアドレスに飛ばす。
function ohajiki()
{
if (blacklist && checkblacklist()) hit();
if (checkref()) hit();
}
//-->
</script>
置換すべき単語。確信犯。